이 글에서는 Visual Studio Code WSL의 설치 연동 및 윈도우 탐색기로 WSL 경로를 찾는 방법에 대해 알아봅니다. 보통 처음 Visual Studio Code 설치한 후 WSL 기본경로에서 작업할 디렉토리(폴더)를 생성 해야 하는데, 하지만 처음 VS Code를 사용하는 사용자라면 이 간단하고 기본적인 탐색기 메뉴도 잘 보이지 않아 당황하곤 한다. 하지만 이 글의 내용을 참고만 어렵지 않게 VS Code 상에서의 윈도우 탐색기와 함께 WSL 기본 경로도 찾고, 더불어 WSL 설치 연동까지 확인해 볼 수 있겠다.
Visual Studio Code WSL 설치 연동
Extentions에서 WSL 입력해서 'Remote-WSL' 설치합니다.
설치 완료 후 명령창을 열고 작업을 원하는 디렉토리에서 $. code 실행합니다.
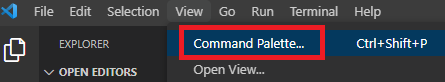
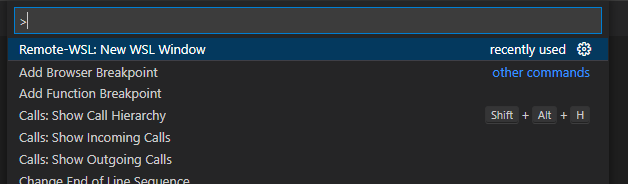
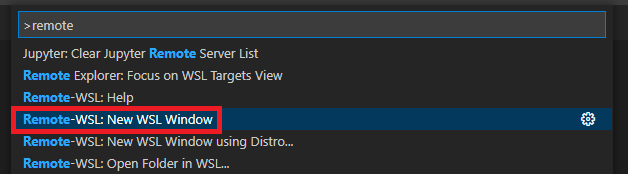
View - Command Palette에서 'remote' 입력하면 설치된 'Remote-WSL: New Window'를 클릭합니다.

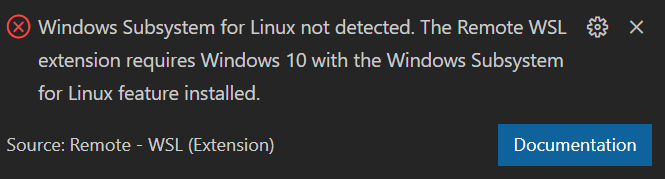
윈도우10상에서 WSL을 설치해야 한다는 알림 메시지가 보입니다.

관리자 모드 - PowerShell 실행후, 다음 명령 입력해서 WSL을 설치해 줍니다.
>wsl --install
설치가 완료되면, PC를 재부팅하면 wsl의 남은 부분도 설치가 진행되며, 이 부분까지 완료되는것을 확인 합니다.
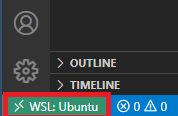
명령창에서 $.code 실행하면 Visual Studio Code의 좌측 하단에 보시면 초록색 부분에서 WSL에서 설치된 Ubunt와 연동된것을 확인하실 수 있습니다.
View - command palette 들어가셔서 'Remote-WSL: New Window 선택해 줍니다.

윈도우 탐색기 WSL 경로 찾기
WSL과 연동된것 까지는 확인이 됐는데, 윈도우 탐색기상 실제 경로가 잘 보이지 않는데요. 이 경우에 다음 두 단계로 확인이 가능합니다.
첫째, 설치된 Ubuntu 버전을 확인 합니다.
cat /etc/issue참고로 버전에 따라 다음 탐색 경로부분이 다를수 있으므로 확인을 하셔야 합니다.
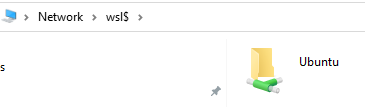
둘째, 윈도우즈 탐색기 열고 \\wsl$\Ubuntu 를 입력합니다.
다음 그립처럼 WSL에 설치된 Ubuntu의 실제 경로가 보입니다.

▼ 함께 보면 좋은 정보
WSL에서 설치된 우분투(Ubuntu) 간단 제거 방법
WSL에서 설치된 우분투(Ubuntu)를 제거하려면, 다음 세 명령만 입력하면 쉽게 제거가 됩니다. 1. PowerShell을 엽니다. 그리고 wsl --list --all을 입력하여 설치된 배포판의 목록을 확인합니다.2. 제거하려
freernd.tistory.com
WSL 설치 경로 변경 방법
필자의 PC의 디스크 공간은 총 768GB 크기이며 운영체제로는 windows11 OS가 기본으로 C 드라이브 D드라이브 E드라이브로 각각 물리적인 저장소로 구성되어 있다. 그리고 C드라이브에는 WSL의 Ubuntu가
freernd.tistory.com
'Integration & Python' 카테고리의 다른 글
| Semgrep와 보안 이슈 (0) | 2022.09.05 |
|---|---|
| Semgrep 강점 (0) | 2022.09.02 |
| Semgrep CLI 설치 및 실행 방법 (0) | 2022.08.04 |
| 오픈 정적 분석 툴 semgrep 소개 (0) | 2022.08.03 |
| 코드 정적 분석 툴 - 코드소나(CodeSonar) 사용 하는 이유 (0) | 2022.07.11 |








댓글