이번 글에서는 허깅페이스(HuggingFace)의 디퓨저(Diffusers) 라이브러리를 사용해서 실제로 텍스트 입력을 하면 이미지를 자동으로 생성해 주는 방법을 예제로서 단계별로 다뤄보고자 합니다. 다음은 이미지 생성기로 프롬프트 입력창에서 "화성에서 말을 타고 있는 우주 비행사의 사진을 피카소가 그런것 처럼 그려줘"라는 이미지 요청시에 실제로 디퓨저 라이브러리에 의해 생성된 이미지의 예시입니다.


그 이전에 만약 허깅페이스의 디퓨저로 이미지 생성을 위한 설치 및 환경 세팅이 되어 있지 않다면 다음 링크의 글들을 먼저 확인하셔야 하니 이전 글들을 먼저 보시는 걸 추천합니다.
PyTorch, 맥북 프로 M2칩셋 CUDA 지원 안됨 해결 방법
PyTorch, 맥북 프로 M2칩셋 CUDA 지원 안됨 해결 방법
AI 엔지니어들은 허깅 페이스(Hugging Face)와 같은 트랜스포머(Transformers) 라이브러리를 다양한 자연어 처리(NLP) 작업을 수행하곤 합니다. 이후 진행할 글에서는 이전 글에서 소개한 허깅 페이스(Hugg
freernd.tistory.com
허깅페이스(Hugging Face) 디퓨저(Diffusers) 설치 방법
허깅페이스(Hugging Face) 디퓨저(Diffusers) 설치 방법
이번 글에서는 허깅페이스에서의 딥러닝 라이브러리에 대한 디퓨저(Diffusers) 설치 방법에 대해 단계별로 설명합니다. 아래 지침대로 따라서 설치만 하면 누구나 허깅페이스의 디퓨저 활용이 가
freernd.tistory.com
목차
허깅페이스 디퓨저 이미지 생성 방법
전체적인 코드의 구조는 1) HTML에서 텍스트를 입력을 받고 버튼을 클릭하면 실행이 되는 프론트엔드와 2) 파이썬 코드로 실제 이미지를 생성하고 URL을 프론트엔드로 반환하는 백엔드로 구성이 됩니다. 이미지 생성에 사용된 모델은 언급했듯이 허깅페이스 디퓨저의 사전에 훈련된 'RunwayML stable-diffusion-v1-5' 최신 확산 모델을 사용합니다. 해당 모델에 대한 더 자세한 세부 지침 및 정보를 보시려면 다음 링크로 확인이 가능합니다.
👉 RunwayML stable-diffusion-v1-5
runwayml/stable-diffusion-v1-5 · Hugging Face
Stable Diffusion v1-5 Model Card Stable Diffusion is a latent text-to-image diffusion model capable of generating photo-realistic images given any text input. For more information about how Stable Diffusion functions, please have a look at 🤗's Stable Di
huggingface.co
1. 프론트엔드
다음은 'RunwayML stable-diffusion-v1-5' 사전에 훈련된 확산 모델을 사용하여, 이미지를 생성하기 위한 사용자 인터페이스를 생성하는 HTML 파일입니다.
다음은 이 파일의 주요 요소에 대한 설명입니다. 아래의 전체 예제 코드를 참고하세요.
1. head에는 필요한 스크립트가 포함되어 있습니다. 여기서는 쉬운 AJAX 요청을 허용하는 jQuery 라이브러리가 포함되어 있습니다.
2. body에는 프롬프트를 제출하기 위한 입력 텍스트 필드와 이미지 생성 프로세스를 트리거하는 버튼이 포함되어 있습니다. 또한 이미지 준비가 되면 생성된 이미지로 채워질 비어있는 소스 URL이 있는 요소도 포함합니다.
3. jQuery 스크립트는 "이미지 생성" 클릭 버튼의 이벤트를 수신하고 입력 필드에서 입력된 프롬프트 값을 검색합니다. 그런 다음 JSON 형식의 프롬프트 데이터와 함께 "/generate-image" 끝점에 POST 요청을 보냅니다.
4. AJAX 요청은 contentType: "application/json"요청 데이터가 JSON 형식임을 나타내는 데 사용하고, dataType: "binary"응답 데이터가 이진 Blob임을 나타내도록 설정합니다. 옵션 및 processData은 각각 및 responseType로 설정되어 jQuery가 요청 및 응답 데이터를 처리하지 않도록 합니다.
5. AJAX 요청이 성공하면 스크립트는 응답의 콘텐츠 유형을 확인하여 이미지인지 확인합니다. 그렇다면 응답 blob에 대한 임시 URL을 만들고 요소의 특성을 이 URL로 URL.createObjectURL(xhr.response)설정 합니다. 만약 응답이 이미지가 아닌 경우에는 콘솔에 오류가 기록됩니다. 또한 AJAX 요청이 실패하면 콘솔에 오류 메시지가 기록됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h1>Image Generator</h1>
<input type="text" id="promptInput" placeholder="Enter your prompt here" style="width: 350px;">
<button id="generateImage">Generate Image</button>
<br><br>
<img id="outputImage" src="" alt="Generated image will appear here" style="max-width: 100%; max-height: 100%;" />
<script>
$("#generateImage").click(function() {
var prompt = $("#promptInput").val();
$.ajax({
url: "/generate-image",
method: "POST",
contentType: "application/json",
data: JSON.stringify({ prompt: prompt }),
success: function(data, textStatus, xhr) {
var contentType = xhr.getResponseHeader("content-type");
if (contentType.startsWith("image")) {
var imageUrl = URL.createObjectURL(xhr.response);
$("#outputImage").attr("src", imageUrl);
} else {
console.error("Invalid Content-Type:", contentType);
}
},
error: function(err) {
console.error("Error:", err);
},
dataType: "binary",
processData: false,
responseType: "blob"
});
});
</script>
</body>
</html>
2. 백엔드
이 코드는 미리 훈련된 확산 모델을 사용하여 텍스트 프롬프트를 기반으로 이미지를 생성하는 Flask 기반 Python 웹 애플리케이션입니다. 이 애플리케이션은 프롬프트를 입력하고 생성된 이미지를 표시하기 위한 사용자 인터페이스가 있는 HTML 파일을 제공합니다. 다음은 이 코드의 핵심 요소에 대한 분석입니다.
1. 필요한 라이브러리를 가져오고 하나의 작업자 스레드로 Flask 앱, 확산 파이프라인 및 ThreadPoolExecutor를 초기화합니다.
from flask import Flask, request, jsonify, render_template_string, render_template_string, send_from_directory, make_response
from concurrent.futures import ThreadPoolExecutor as Executor
from diffusers import DiffusionPipeline
from gevent.pywsgi import WSGIServer
import requests, os
from PIL import Image
app = Flask(__name__)
pipeline = DiffusionPipeline.from_pretrained("runwayml/stable-diffusion-v1-5")
pipeline.to("cpu")
2. save_image() 생성된 이미지(PIL 이미지 객체)를 지정된 이미지 이름으로 "output" 폴더에 저장하는 함수를 만듭니다.
def save_image(image, image_name):
output_dir = os.path.join(os.getcwd(), "output")
if not os.path.exists(output_dir):
os.makedirs(output_dir)
image_file = os.path.join(output_dir, image_name)
image.save(image_file, format="PNG")
return image_file
3. "정적" 폴더에서 "index.html" 파일을 제공하는 루트 경로("/")에 대한 경로를 정의합니다.
@app.route("/")
def index():
return send_from_directory(os.path.join(os.getcwd(), "static"), "index.html")
4. generate_image_async() 확산 모델을 사용하여 주어진 프롬프트를 기반으로 이미지를 생성하는 기능을 정의합니다. 생성된 이미지는 를 사용하여 저장되며 save_image(), 저장된 이미지 파일의 경로가 반환됩니다.
def generate_image_async(prompt):
output_image = pipeline(prompt).images[0]
image_file_path = save_image(output_image, "output_image.png")
return image_file_path
5. POST 요청을 수락하는 "/generate-image" 경로에 대한 경로를 만듭니다. POST 요청이 수신되면 generate_image() 제출된 프롬프트와 함께 함수가 호출됩니다. 그러면 이미지 생성 프로세스가 ThreadPoolExecutor를 사용하여 비동기적으로 실행됩니다. 이미지 생성이 완료되면 저장된 이미지가 적절한 mimetype "image/png"와 함께 응답으로 전송됩니다. 응답에 대한 캐시 제어는 브라우저가 캐시에 이미지를 저장하지 않도록 설정됩니다.
@app.route("/generate-image", methods=["POST"])
def generate_image():
prompt = request.json["prompt"]
future = executor.submit(generate_image_async, prompt)
image_file_path = future.result()
response = make_response(send_file(image_file_path, mimetype="image/png", as_attachment=False))
response.cache_control.max_age = 0
return response
6. 코드에는 서버 시작이 포함되지 않습니다. Flask 애플리케이션을 시작하려면 끝에 다음 줄을 추가합니다.
if __name__ == "__main__":
http_server = WSGIServer(("", 8000), app)
http_server.serve_forever()
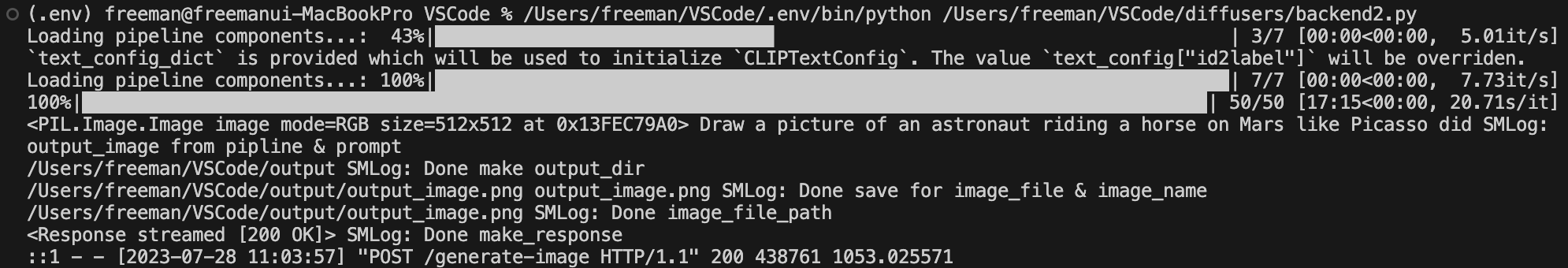
다음은 코드 작성 후 이미지 생성시 정상적으로 생성되는지 로그를 확인하는 간단한 방법입니다.
이미지 생성 로그 확인 방법
이미지 생성로그 확인 방법은 결과적으로 "POST /generate-image HTTP/1.1" 200 이 출력되어져야 합니다.
이 로그 출력에 대해 조금 더 자세히 설명하면, POST 요청이 "/generate-image" 엔드포인트에 작성되었으며 서버가 상태 코드 200(OK)으로 성공적으로 응답했음을 나타냅니다. 서버가 요청을 처리하고 제공된 프롬프트에 따라 이미지를 생성 및 전송이 되었습니다. 이 컨텍스트에서 클라이언트(일반적으로 웹 브라우저)는 텍스트 프롬프트가 포함된 JSON 페이로드와 함께 POST 요청을 보냅니다. Flask 애플리케이션은 요청을 수신하고 프롬프트를 처리하고 사전 훈련된 확산 모델을 사용하여 이미지를 생성합니다. 마지막으로 애플리케이션은 상태 코드 200으로 표시된 클라이언트에 대한 응답으로 생성된 이미지를 보냅니다.

이 블로그의 다른 글 보기
PyTorch, 맥북 프로 M2칩셋 CUDA 지원 안됨 해결 방법
PyTorch, 맥북 프로 M2칩셋 CUDA 지원 안됨 해결 방법
AI 엔지니어들은 허깅 페이스(Hugging Face)와 같은 트랜스포머(Transformers) 라이브러리를 다양한 자연어 처리(NLP) 작업을 수행하곤 합니다. 이후 진행할 글에서는 이전 글에서 소개한 허깅 페이스(Hugg
freernd.tistory.com
허깅페이스(Hugging Face) 디퓨저(Diffusers) 설치 방법
허깅페이스(Hugging Face) 디퓨저(Diffusers) 설치 방법
이번 글에서는 허깅페이스에서의 딥러닝 라이브러리에 대한 디퓨저(Diffusers) 설치 방법에 대해 단계별로 설명합니다. 아래 지침대로 따라서 설치만 하면 누구나 허깅페이스의 디퓨저 활용이 가
freernd.tistory.com
'AI' 카테고리의 다른 글
| LM STUDIO 설치 - 돌핀 mixtral AI 다운로드 사용법 (0) | 2024.02.28 |
|---|---|
| 테슬라 주가 - 거래량 가격 모멘텀 활용 기관 강도 측정 지표 (0) | 2023.11.03 |
| PyTorch, 맥북 프로 M2칩셋 CUDA 지원 안됨 해결 방법 (0) | 2023.07.20 |
| 허깅페이스(Hugging Face) 디퓨저(Diffusers) 설치 방법 (0) | 2023.07.15 |
| 챗GPT 간단한 날씨앱 만드는 방법 (0) | 2023.07.04 |



댓글